EGG安装依赖:npm install ,运行 npm run dev即可
https://jq.qq.com/?_wv=1027&k=MfdeOae1






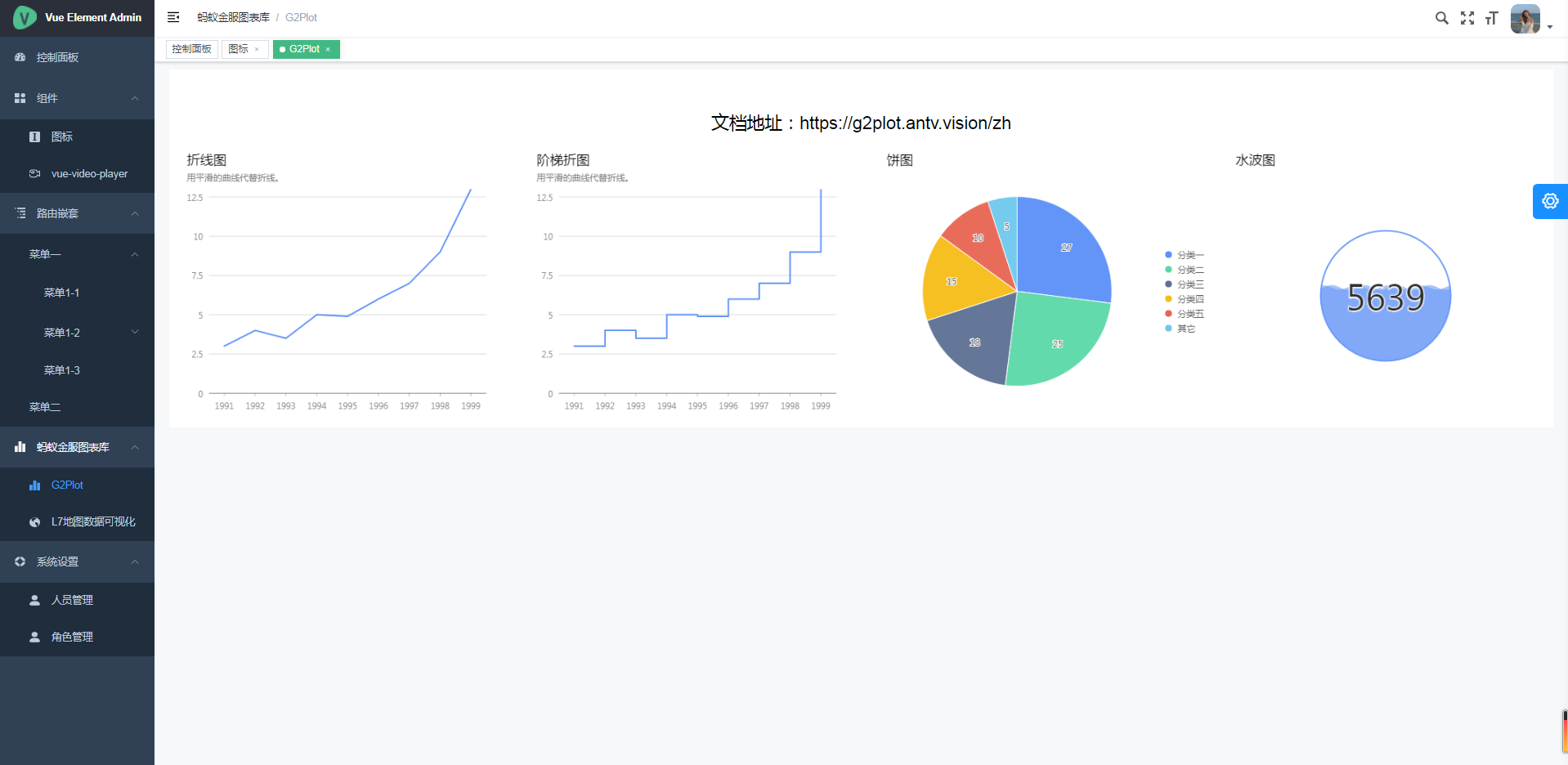
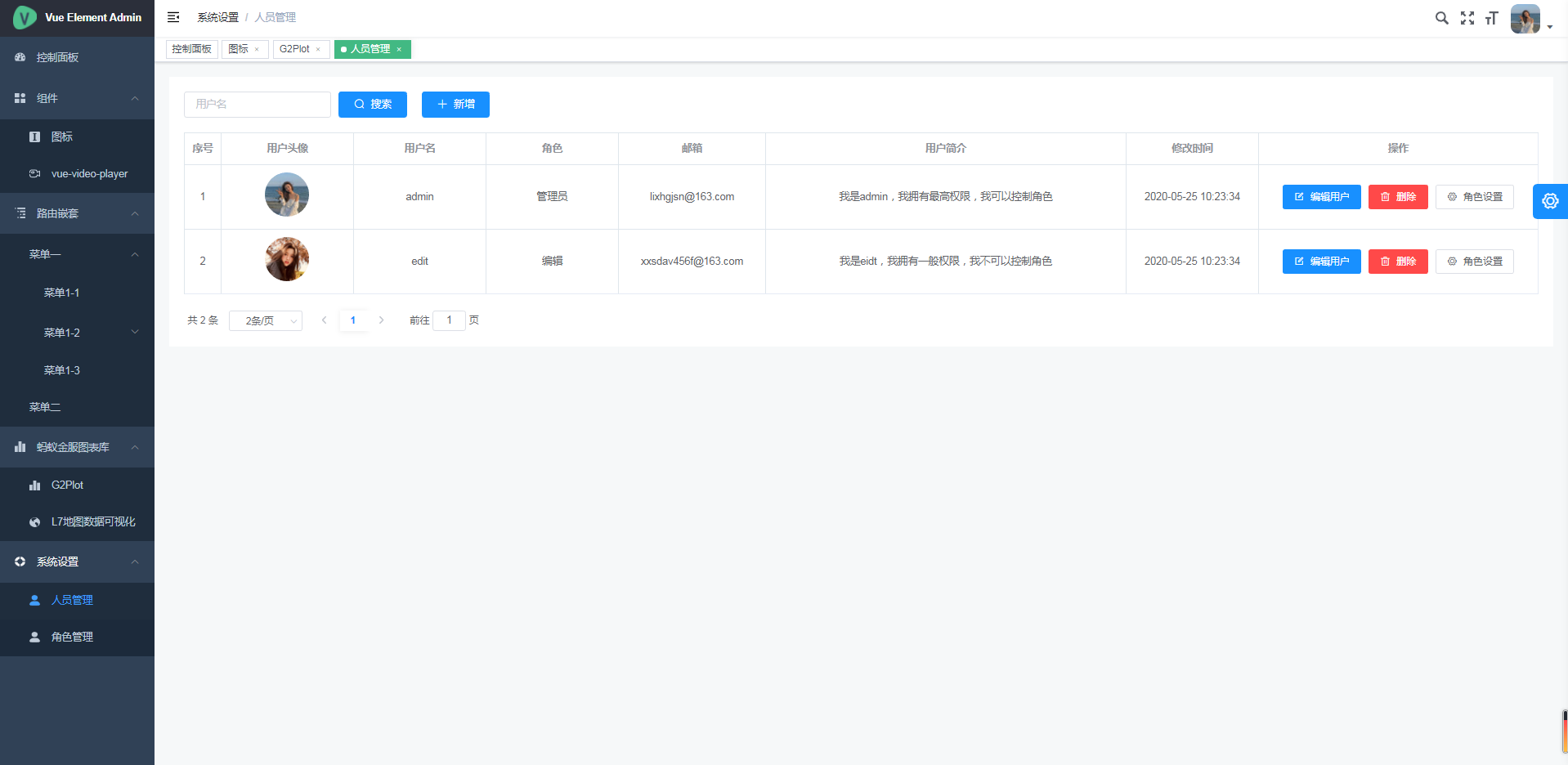
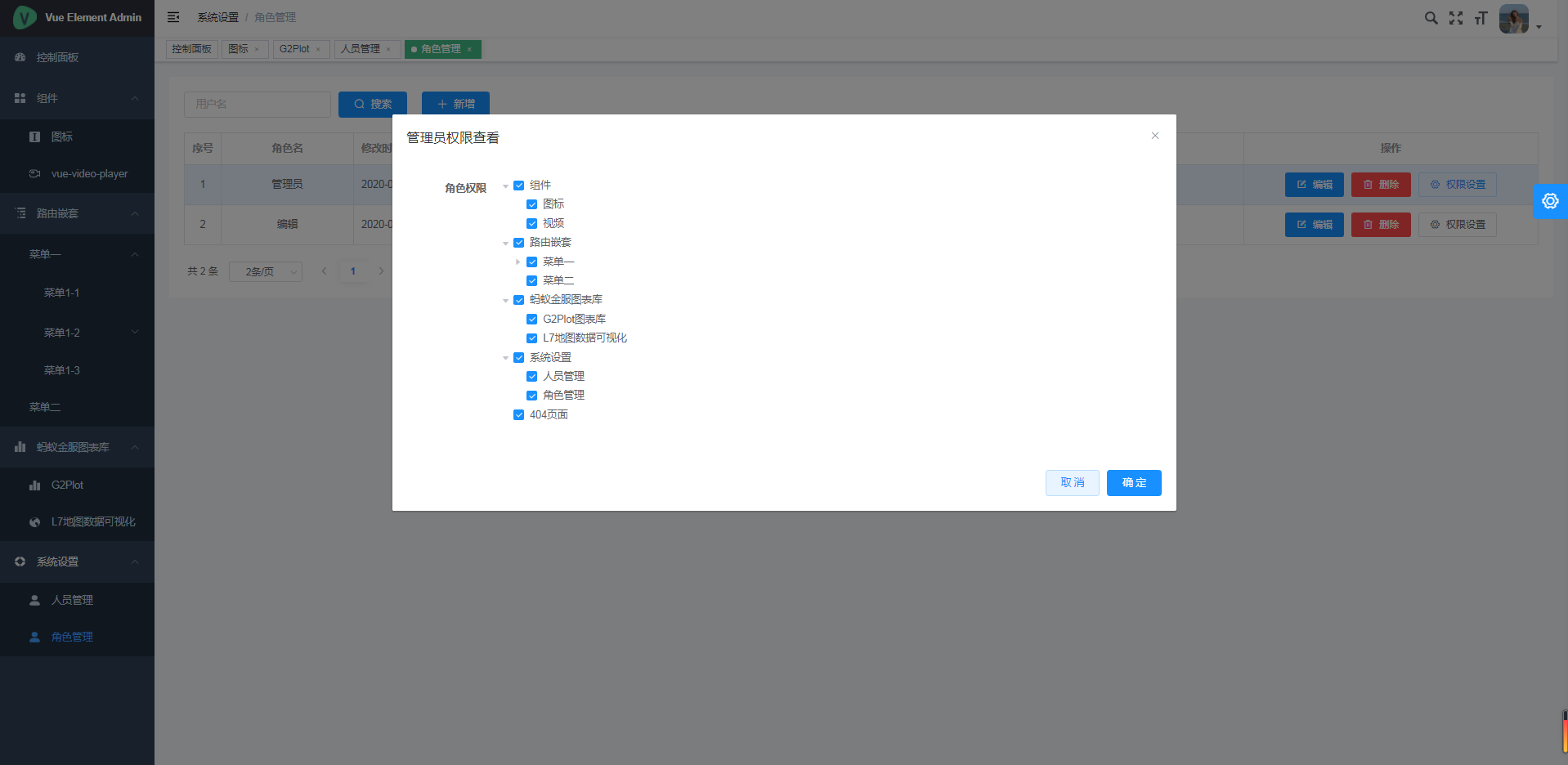
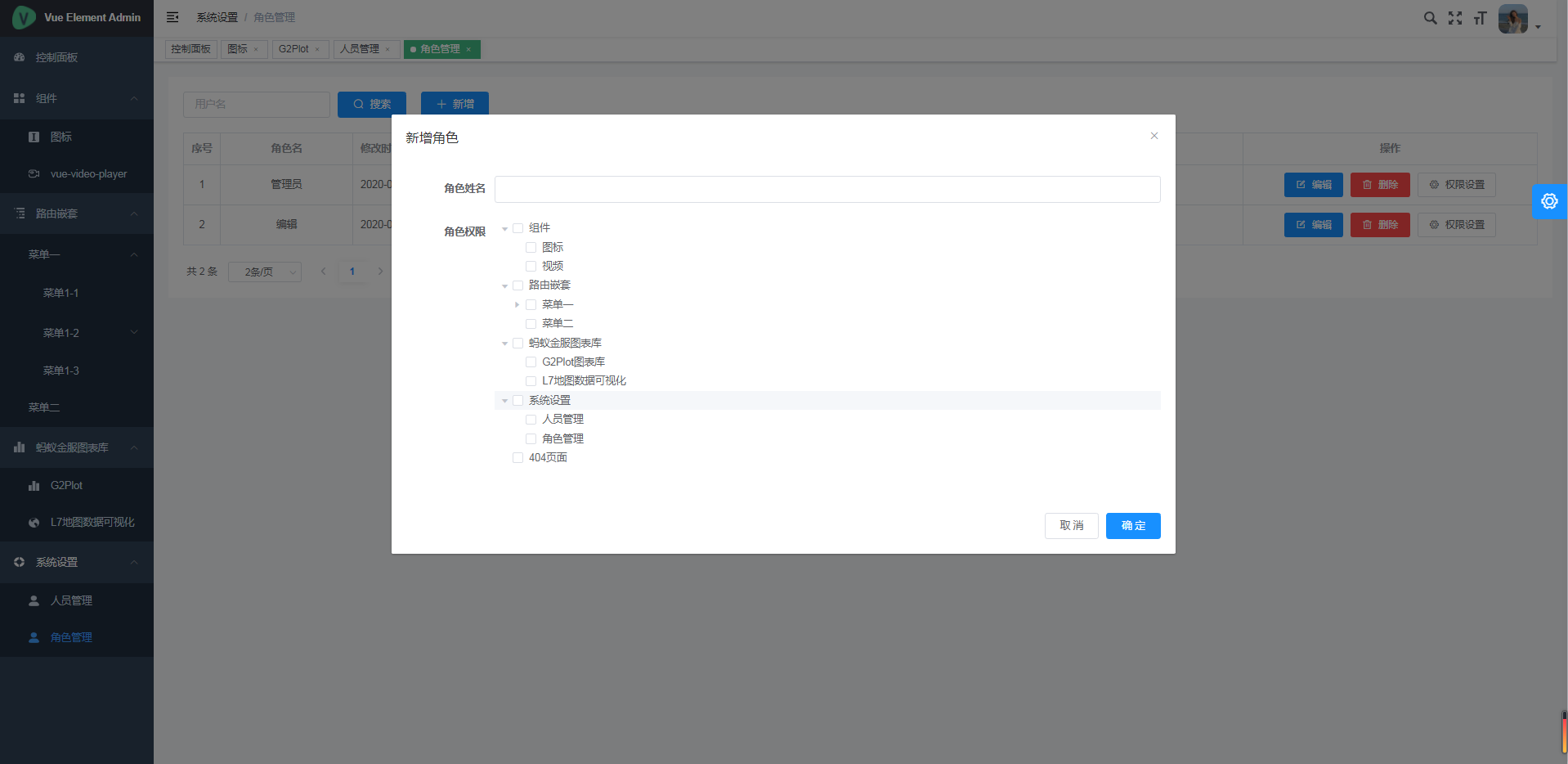
https://yeyoudubai.gitee.io/vue-wvadmin
npm install
npm run dev